WEB制作におけるAI画像の活用方法は多岐にわたり、デザインの効率化や品質向上、コスト削減に大きく貢献します。以下に具体的な活用方法を紹介します。
1. ヒーローイメージやキービジュアルの生成
-
LPやトップページのメインビジュアルにAI画像を使うことで、独自性が高く印象的なビジュアルを短時間で作成可能。
-
ストックフォトに頼らず、ブランドに合わせたオリジナル画像が作れる。
例:ファンタジー系のゲームサイト → 世界観に合わせた幻想的な背景画像をAI生成
2. イラストやアイコン素材の作成
-
イラストレーターに依頼せずに、必要なアイコンやキャラ素材、装飾イラストを作成可能。
-
色やテイストを合わせやすく、サイトの一貫性を保ちやすい。
例:飲食店のWEB → メニューごとの食材イラストをAIで作成
3. 背景やパターン素材の生成
-
ヘッダー背景やセクション分け用のパターン、テクスチャ素材をAIで制作。
-
繰り返し可能なパターンも生成可能で、デザインの自由度が上がる。
例:ナチュラル系ブランド → 木目調やリネン風の背景パターン
4. 画像の修正・変換・補完
-
顔のぼかし、背景の削除、写真の高解像度化、スタイル変換(油絵風、水彩風など)など。
-
既存素材の再活用やブランディング強化に便利。
5. プロトタイプ用の仮画像(プレースホルダー)の作成
-
ワイヤーフレームやモックアップ段階で、本物っぽい仮画像を生成して臨場感をアップ。
-
クライアントへの提案時にインパクトがある。
6. A/Bテスト用のバリエーション生成
-
異なるスタイルや構図の画像を簡単に複数生成 → クリック率や離脱率を比較検証。
-
特に広告バナーやサムネイルに有効。
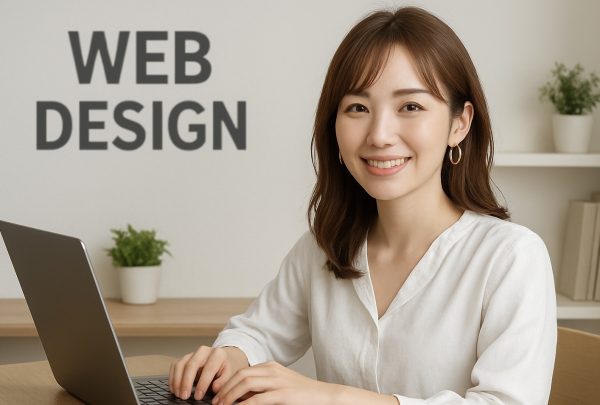
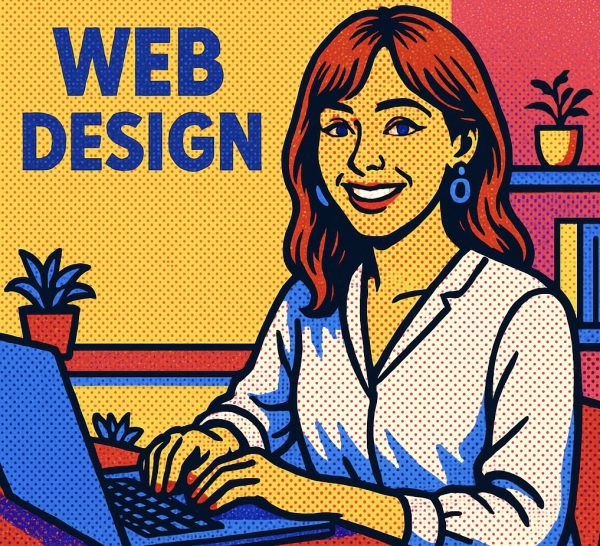
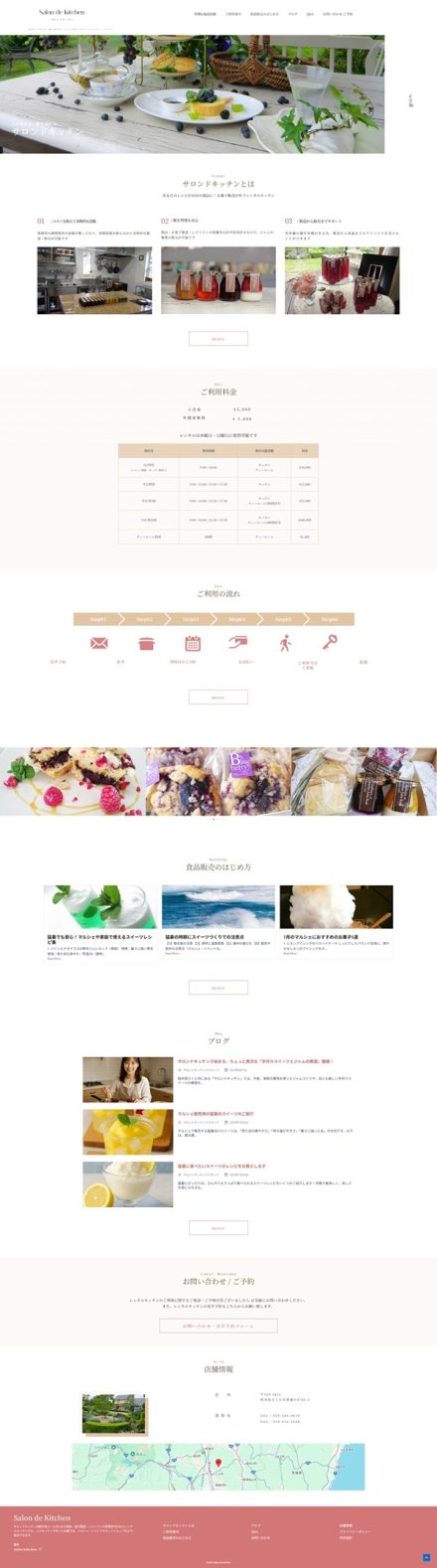
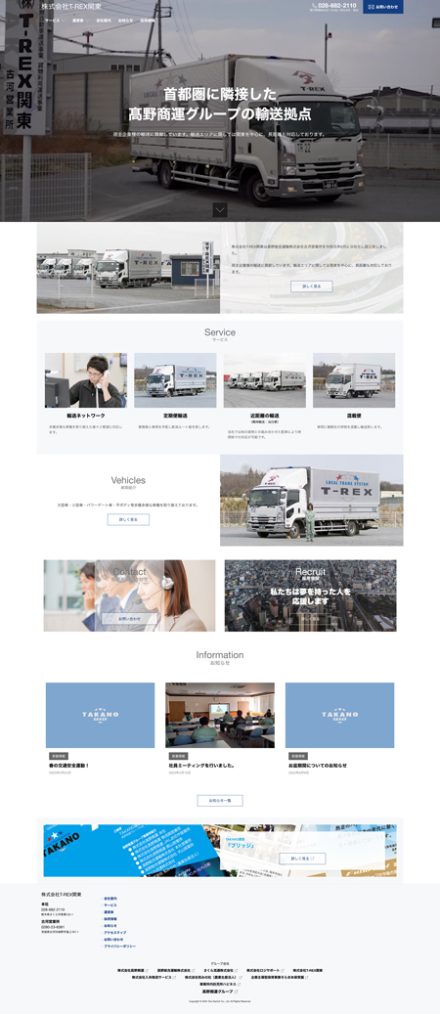
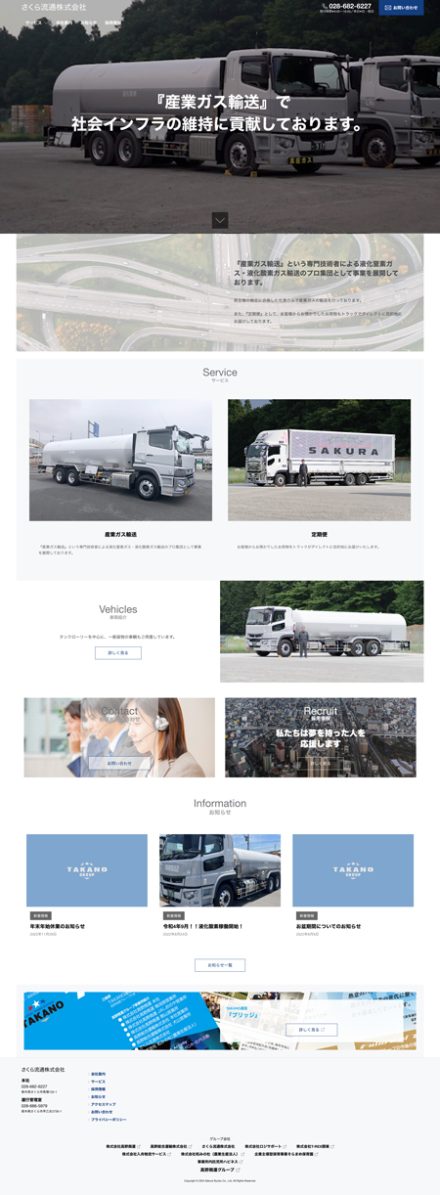
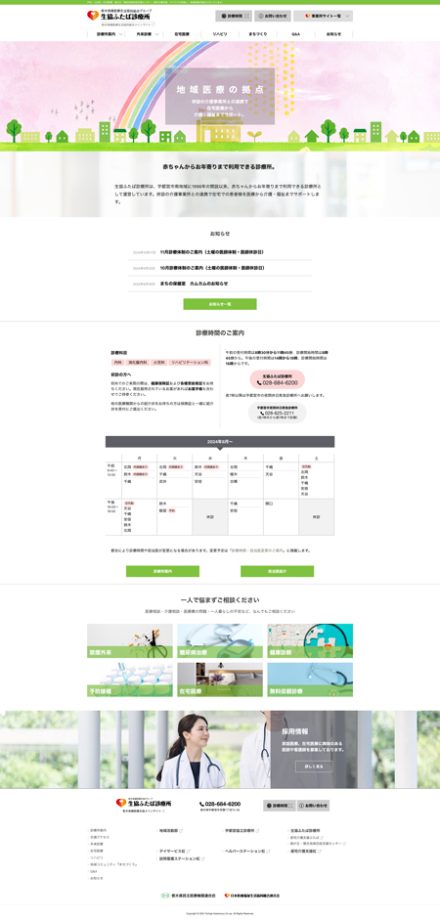
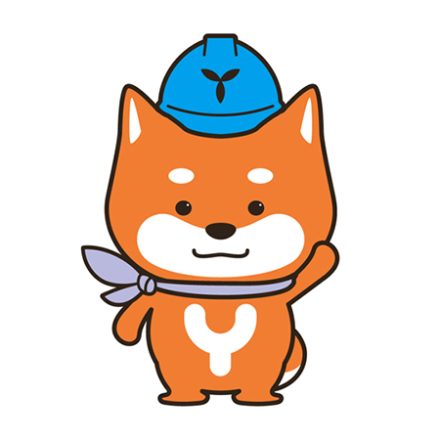
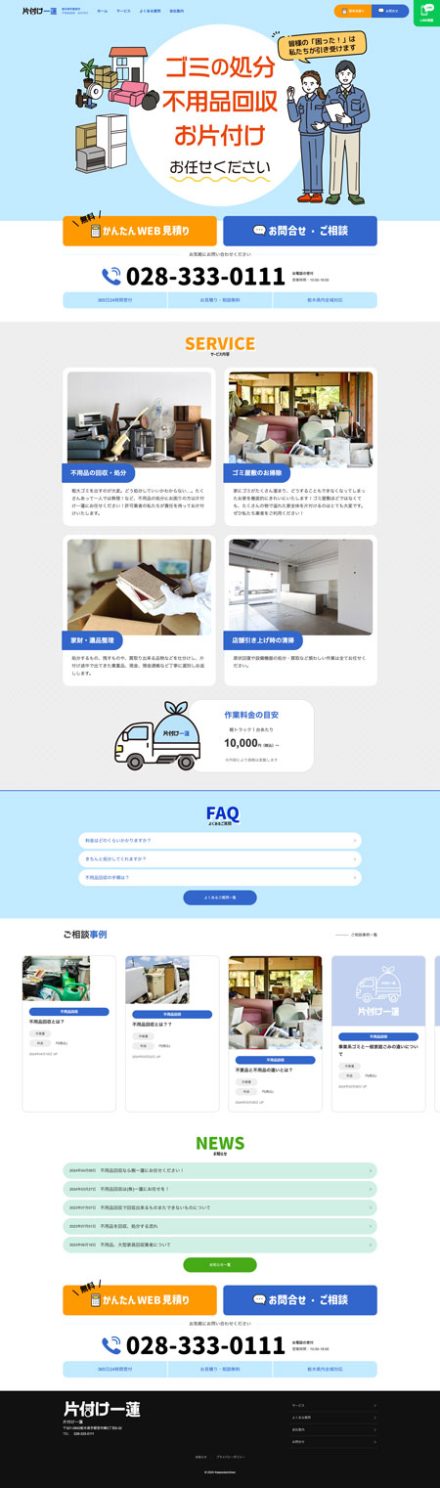
[AI画像作成例]